Brief
Create a responsive website to house a wide variety of data that is important to players of a specific popular and competitive esports game. The layout needs to provide tiered access to an incredible amount of granular performance data and have the ability to scale to other such titles.
Competitive Analysis
There are similar offerings already on the market but, as a coaching platform, it was our goal to provide as clear of a view of this dense amount of data as possible, while still appealing to our professional coaches and the target audience at large.
Audience: League of Legends has about 7.5 Million concurrent players during peak hours and over 100 Million per month with a great number of them being professional competitors.
Details
The main interface to the information is a site-wide search function and cross-linking. After searching for a particular player, the viewer is presented with a snapshot of data points. Using tooltips, lateral links, and accordion navigation, the user can delve as deeply as they like.
There are a lot of challenges with this project: The most obvious is the density of the information. Care must be taken to provide clear division of information and visual hierarchy. Additionally, the raw data is supplied via an API, over which there isn't much control. So the design must accommodate anything.
Initial Wireframe
Using information collected from our players and a survey of the competition, I created some simple wireframes to highlight the most accessed data and information important to success.
I was constantly collaborating with the developers and familiarizing myself with the information available from the game's API and what other data may be derived from it.
This masterpiece is the visual hierarchy for a "Champion" (the game's main two components are Champions, the virtual character within the game, and Summoners, the real, human player.)
Wireframe for a "Champion" display
Prototype 1.0
Using feedback from the wireframes and the continued research and exploration into the game systems, I created prototypes using a combination of Adobe XD, Illustrator, and Photoshop.
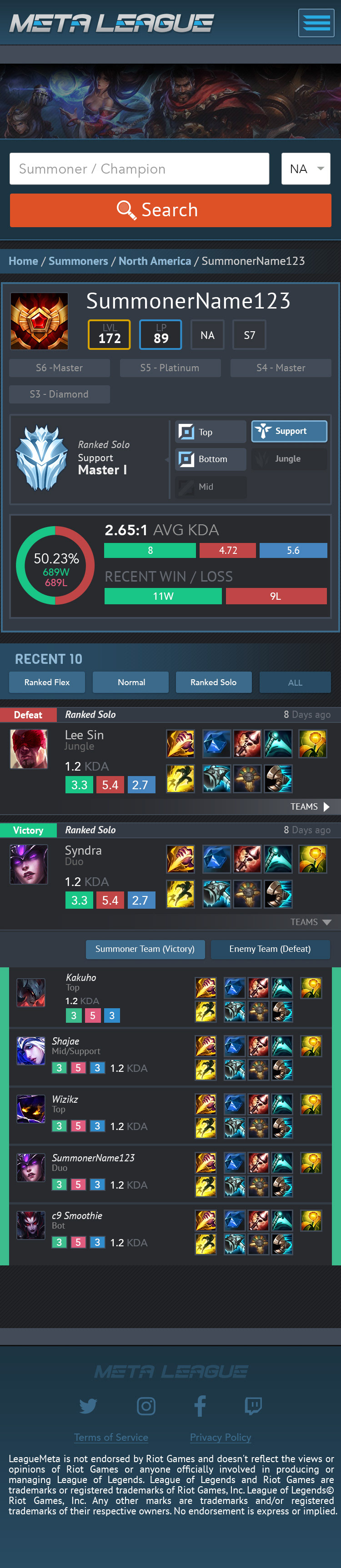
The mobile nature of our audience (the majority of our users are on mobile devices), required us to take a mobile-first approach. This added a lot of challenge because of the density of information. I was adamant that the impact on development should be kept to a minimum - I didn't want anyone to maintain multiple full style sheets.
Champion Statistics
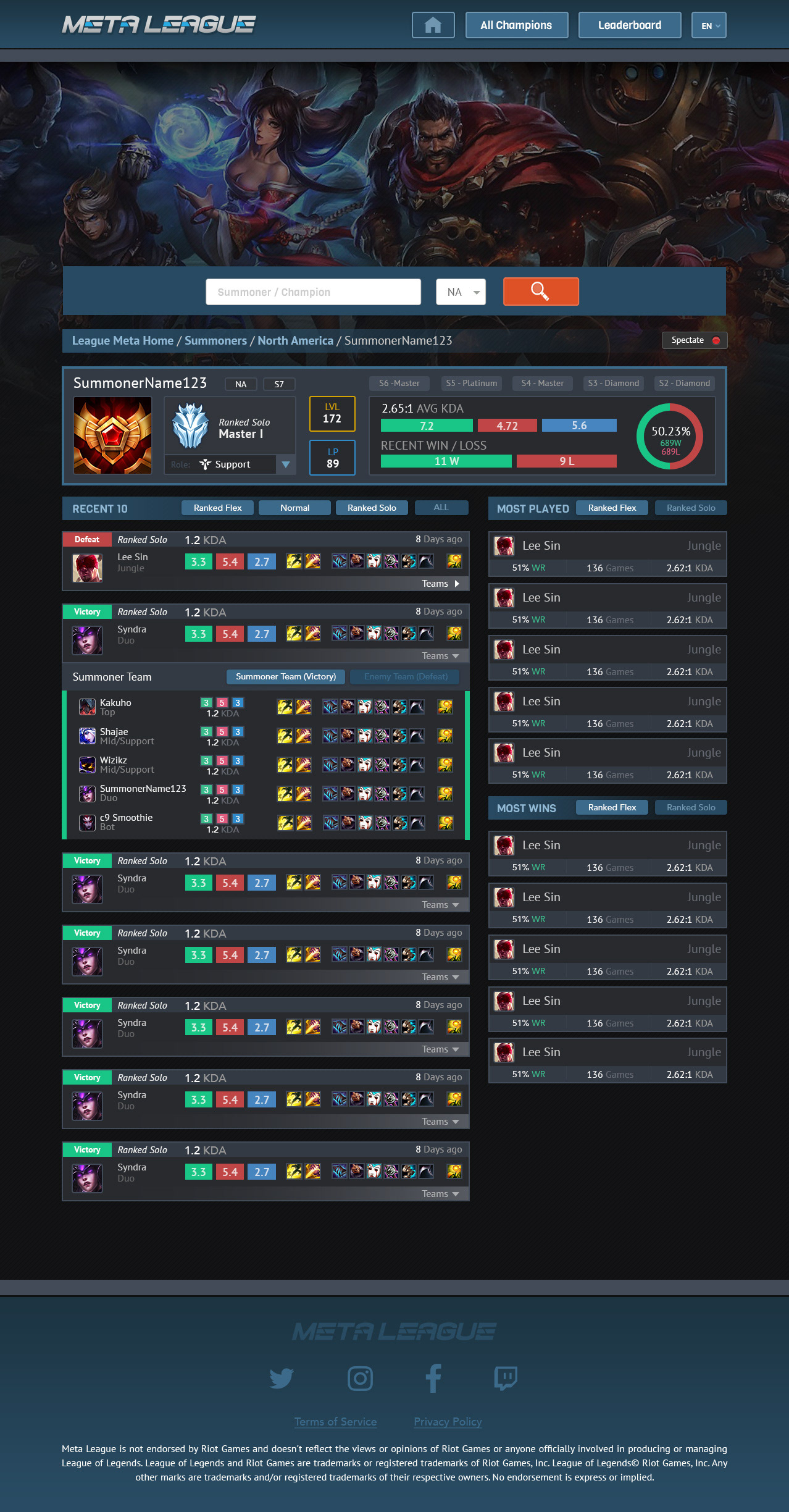
Summoner Statistics
Prototype 2.0
In addition to further UX refinements, version 2.0 of the site is a branding refocus. The illustration is a property of Riot Games, but the "Meta League" branding work is mine.