LANDING PAGE
BEFORE
The only original page in the altered flow is this entry page. Here, a guest claimant would see the "File as a guest" card and follow the instructions.
While it wasn't part of the task, I felt it was a good idea to suggest new copy in addition to the new functionality.
AFTER
I created several versions of this page and ended up with this design as the strongest. It tested as being clearer than the previous version plus by requiring the user to select the type of policy, the number could be validated against the type.
The radio selection captions also grant an opportunity to educate the user. After the selection, further filtering takes place.
ERROR
I suggested something like this for claim number validation. According to our data, many users who wish to file a motorcycle claim would attempt to do so by selecting "auto" and entering their motorcycle policy number. At this time, it is not technically possible to do so as a guest.
FILTER & EDUCATION
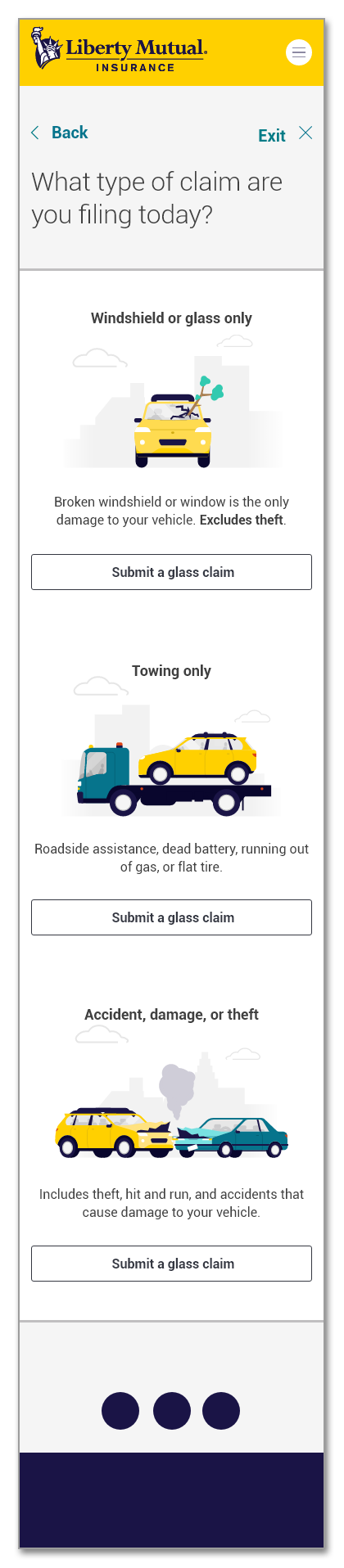
FINAL VERSION*
An informed user is a happy one, so I wanted this page to be a point of education for them. Insurance is tricky and it takes extra effort to empathize with someone who isn't as versed in the complexities.
I tried several layouts of this page including some with no illustrations and different text. This particular layout tested the best as far as clarity and preference in an un-moderated user test as well as an informal hallway study.
An added benefit is that it makes the responsive mobile version stack well.
* UX is never final. We will continue to monitor and innovate these pages for maximum efficiency.


VARIATION A
Here are a couple of the variations I tested for this simple page. The version with no illustrations or descriptions caused the most confusion (not shocking).
No illustrations or education
VARIATION B
This one, with the illustrations, tested just a bit better (also not shocking) but still caused some confusion without the added copy.
VARIATION C
This horizontal version tested identically to the stacked version on desktop, but I let the mobile version inform the layout (mobile first works!)